Cordova SDK Integration
Watch Video play_circleFollow the steps below to integrate the ByteBrew SDK or watch the tutorial video for a step by step walkthrough:
Import ByteBrew SDK
Download the plugin and cd into your project root directory and run.
cordova plugin add /Path/To/Downloaded/Folder/ByteBrew
Configure your project file
Add the following to your project's config.xml file
<feature name="ByteBrew">
<param name="ios-package" value="ByteBrew" />
<param name="android-package" value="com.bytebrew.cordovaplugin.ByteBrew" />
<param name="onload" value="true" />
</feature>
XCWorkspace Setup (iOS Only)
User you Xcode for the following steps:
Open your project's .xcworkspace file (/project_root/platforms/ios/ProjectName.xcworkspace) in Xcode.
Highlight your project root, then click on the target for your project, i.e. Targets > ProjectName.
Under the "Build Phases" section, click the plus (+) under Link Binary With Libraries, and add ByteBrew.xcframework. Close Xcode.
Remember to repeat these steps if you ever remove and re-add the ios platform for your project.
Go to your ByteBrew Dashboard
Go to your Game Settings page on the ByteBrew dashboard and locate your game keys listed on the dashboard. After finding your Game IDs and SDK Key, copy them.
Initialize ByteBrew
After inputing your Game IDs and SDK Key, initialize ByteBrew using the code below at the beginning of your game to start capturing sessions and events:
var platformString = window.cordova.platformId;
if (platformString == "ios") {
console.log("Initializing ByteBrew for iOS");
ByteBrew.initializeWithSettings("iOS_GAME_KEY", "iOS_SECRET_KEY", "cordova", "0.1");
} else if (platformString == "android") {
console.log("Initializing ByteBrew for Android");
ByteBrew.initializeWithSettings("ANDROID_GAME_KEY", "ANDROID_SECRET_KEY", "cordova", "0.1");
}
Exporting iOS Requirements
To export for iOS, ByteBrew requires the following three (3) iOS Frameworks:
Security.Framework
AdServices.Framework
AdSupport.Framework
Each of these listed frameworks should be implemented in your final xcode project as frameworks.
Custom Events Tracking
Custom Events in ByteBrew enable you to deep dive across all of our extensive analytics dashboards. Continue below to learn how to integrate custom events.
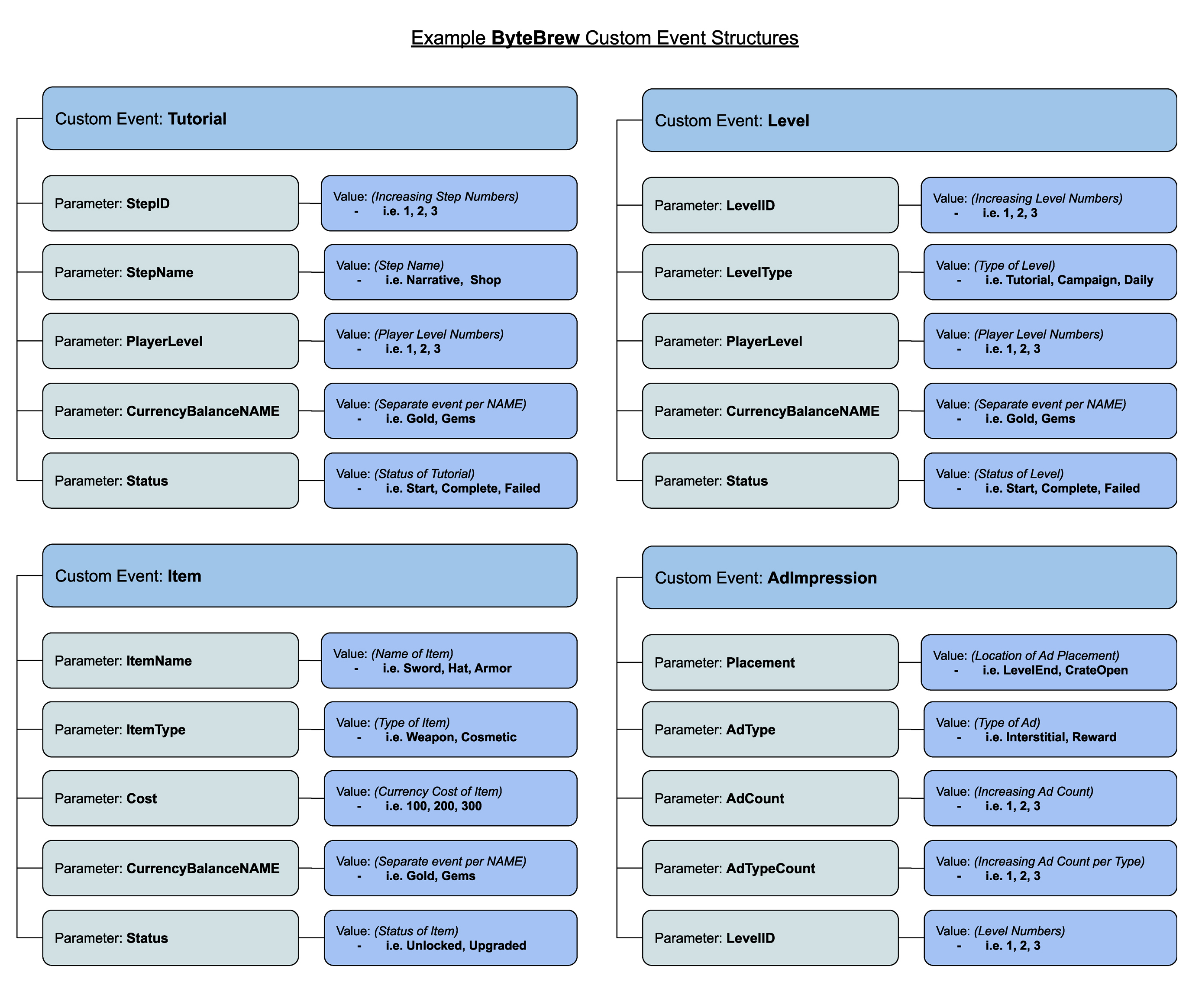
Custom Events on ByteBrew allow for an unlimited number of key_name=value; sub-parameters under the custom event. For example, you can have a custom event called “level” that has a subparameter under the event named “levelnumber” and the values of that Level Number subparameter could be “1, 2, 3, 4, 5, etc.”. Additionally you could add in other subparameters for attributes inside the levels of your game, such as "powerups", to show the different equipment used in levels with parameter values "fireball, revive, doublepoints, etc.". The world is your oyster with custom events, so build as complex of an event system as you need for your game. To illustrate our custom event structure visually, see the following diagram:

Custom Events
See samples below to see how to code Custom Events:
Custom event names and parameters that include special characters will not be processed on the dashboard. These events are unrecognized by ByteBrew and antipattern to ByteBrew's event structure.
Basic Custom Event:
//Basic Custom Event without any sub-parameters
ByteBrew.addNewCustomEvent("EVENT_NAME");
Custom Event Tracking Method:
//Custom Event Format with sub-parameters
ByteBrew.addNewCustomEventWithStringValue("TestEventWithParams", "key_name1=value1;key_name2=value2;key_name3=value3;key_name4=value4;");
//Example Event
ByteBrew.addNewCustomEventWithStringValue("LevelStarted", "level=25;character=AlienSpaceMan;weapon=megablaster;powerup=extralife;");
Remote Configs & A/B Tests
Remote Configs allow you to make updates to your app remotely without having to update your game's app store. Adding remote configs to your games are a fantastic way to be agile and send updates or patches to players instantly. Remote Configs are also utilized for creating A/B Tests on the platform.
When planning to integrate Remote Configs, We recommend implementing remote configs throughout all parts of your game to allow you to tweak and tune as you analyze your game performance data. See how to implement remote configs in your game by watching the tutorial video or following the steps below:
Loading the Remote Configs
To use Remote Configs, you must first call for the config to get updated. You can call the below code whenever you want to update the configs:
//Call the Remote Config Loader
ByteBrew.loadRemoteConfigs();
//Check if the remote configs are ready and set
ByteBrew.hasRemoteConfigs((hasConfigs) => { console.log("Has remote configs: " + hasConfigs); });
Retrieve the Configs
Once the loader has finished, you can call the remote config method below:
//Call to get the key specific value and if the key doesn't exist it will return the default variable specified, like if the AB test user is in the control group
ByteBrew.retrieveRemoteConfigs("REMOTE_CONFIG_KEY", "DEFAULT_VALUE", (config) => { console.log("Remote config value: " + config); });
Push Notifications
Using ByteBrew you can send cross-platform push notifications to your players around the globe. To get started with push notifications follow the steps below or watch the tutorial video series.
Integrate Push Notifications
Integrating Push Notifications with ByteBrew is super simple and only requires one line of code after initializing the ByteBrew SDK. See the Push Notification integration code line below:
ByteBrew.startPushNotifications();
Create Push Notification App on the ByteBrew Dashboard
Go to the Push Notification dashboard on ByteBrew and create a new Push Notification App. See our Push Notification Dashboard documentation for step by step walkthroughs about this.
Push Notification Android Manifest (Required Android Only)
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
Push Notification Xcode Export Additions (Required iOS Only)
For sending notifications to iOS devices, follow the additional required steps below on Xcode:
Add UserNotifications.framework
Add UserNotifications.framework to the frameworks and libraries in Xcode.
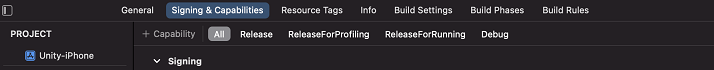
Add Capabilities
Press "+ Capability" and add the following capabilities listed in steps 3 and 4 below.

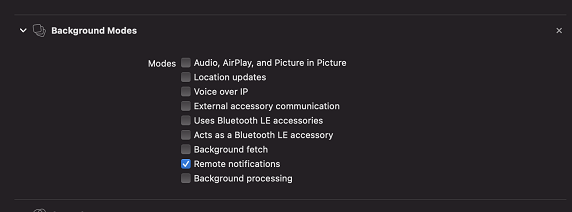
Add "Background Modes" and under that section, checkmark "Remote Notifications

Add "Push Notifications"

Track Purchases
In ByteBrew SDK you can track all your game or apps in-app purchases to analyze your monetization performance on the dashboard. There are two ways to track purchases on ByteBrew. The first way is to use basic in-app purchase events. The second way is to use our real-time server-side purchase validation to validate real purchases vs. fraudulent transactions. See below to learn how to implement either method or watch our tutorial video.
Track Basic In-App Purchases
To track in-app purchases in your game without validation, use the below method:
ByteBrew.addTrackedInAppPurchaseEvent("TestStore", "USD", 4.95, "TestItemID", "TestCategory");
Track Validated Purchases
On ByteBrew, we offer a real-time server-side purchase validation to stop purchase fraud from client-side purchase receipt tampering that takes place in mobile games and apps. To utilize this validation you have two options: (1) a method with a callback to retrieve if a purchase was valid and (2) a method just to validate purchases without a callback. Follow below sections for code snippets for each function:
Purchase Validation with Callback
To track validated in-app purchases utilize the platform specific method. Using this method will create a purchase callback that will return a payload with the purchases details and verification status. See below for the Return Results and message definitions:
var platformString = window.cordova.platformId;
if (platformString == "ios") {
ByteBrew.validateiOSInAppPurchaseEvent("TestStore", "USD", 4.95, "TestItemID", "TestCategory", "iOSReceipt",
(result) => {
console.log("Validation complete: " + JSON.stringify(result));
//result.isValid
//result.purchaseProcessed
//result.itemID
//result.timestamp
//result.message
}
);
} else if (platformString == "android") {
ByteBrew.validateGoogleInAppPurchaseEvent("TestStore", "USD", 4.95, "TestItemID", "TestCategory", "GoogleReceipt", "GoogleSignature",
(result) => {
console.log("Validation complete: " + JSON.stringify(result));
//result.isValid
//result.purchaseProcessed
//result.itemID
//result.timestamp
//result.message
}
);
}
Returned Results:
The following table are the possible returning results:
Returned Results Message:
In addition to the Return Result you will also recieve a message. See below for possible output messages and their definition:
"Validation Successful, real purchase.": This means that the message as a real purchase.
"Validation Failed, fake purchase.": This means that the purchase is fake or fraudulent.
"Error validating receipt, check game configs.": This message means that there might be an issue with the implementation. Check to make sure that the purchaseProcessed boolean is True and go to your game settings on the ByteBrew dashboard to update your Apple App Shared Secret and Google Play License Key.
Purchase Validation without Callback
To track in-app purchases using our validation system without looking for the purchase callback, utilize the platform specific method code snippets below:
//JSON Format ex. string json = "{\"firstname\":\"john\", \"lastname\":\"doe\",\"age\":30}";
var platformString = window.cordova.platformId;
if (platformString == "ios") {
ByteBrew.addTrackediOSInAppPurchaseEvent("TestStore", "USD", 4.95, "TestItemID", "TestCategory", "iOSReceipt");
} else if (platformString == "android") {
ByteBrew.addTrackedGoogleInAppPurchaseEvent("TestStore", "USD", 4.95, "TestItemID", "TestCategory", "GoogleReceipt", "GoogleSignature");
}
Ad Tracking Event
Using ByteBrew you can track your game's or app's ad events. Tracking Ad Events will enable you to see breakdowns of your ads in the monetization dashboard. See the code snippets below to learn how to track ad events:
// Record the Placement Type, Location of the placement, ad unit ID, and Network
ByteBrew.newTrackedAdEventWithAdIDAndAdProvider(ByteBrew.ByteBrewAdType.Reward, "main_rv", "test_id", "AppLovin");
//Some ad event paramters can be ommited like so
ByteBrew.newTrackedAdEvent(ByteBrew.ByteBrewAdType.Reward, "main_rv");
ByteBrew.newTrackedAdEventWithAdID(ByteBrew.ByteBrewAdType.Reward, "main_rv", "test_id");
Data Attributes
Data Attributes are tags in the SDK that you can give a user to define them for live ops functions. For example, you can use Data Attributes to tag user to build player segments to send targeted remote configs and push notifications. If you are looking to tag users for tracking and filtering, then use Custom Events with subparamters to track that type of update. See the following code snippets for examples on how to use Data Attributes:
ByteBrew.addCustomDataAttributeWithStringValue("TestString", "Hello");
ByteBrew.addCustomDataAttributeWithDoubleValue("TestDouble", 15.5);
ByteBrew.addCustomDataAttributeWithIntegerValue("TestInt", 10);
ByteBrew.addCustomDataAttributeWithBooleanValue("TestBool", true);
Get User ID
GetUserID method in the SDK enables you to grab the current User ID of the user in your game. This is a handy method for finding the ID for a user you want to send a specific push notification to.
// Get the string userID
ByteBrew.getUserID((userID) => { console.log("User ID: " + userID); });
Initialization Callback
In the SDK, you can use an initialization callback to get a True/False boolean to determine if ByteBrew SDK has completed the initialization.
ByteBrew.isByteBrewInitialized((inited) => { console.log("ByteBrew is initialized: " + inited); });
Stop Tracking Current User
In the ByteBrew SDK, you have the option to stop tracking any user in your game by calling the ByteBrew StopTracking method. This will immediately stop and disable any tracking for a user. As another alternative method to disabling tracking, you can build your own consent pop-up prompt screen in your game or app and delay the initialization of ByteBrew SDK until your user has consented/agreed to your prompt.
ByteBrew.stopTracking();
ProGuard Setup for ByteBrew SDK
If you have ProGuard or Minify enabled in your game, add the following to your proguard file.
-keep class com.bytebrew.** {*; }
SDK FAQs
ByteBrew has standardized events that are automatically tracked such as: install events and session events. These events are used throughout the platform to automatically calculate out-of-the-box metrics like: session length, playtime, retention and more.
here are several reasons ByteBrew does not cache offline player data such as:
(1) App File Size: For games tracking many parts of their apps, users playing offline will generate a significant file size of cached data that will inflate the app size on the device.
(2) Reduce App Crashes: If the storage of offline data becomes too large, the device will not be able to open the app on lower end devices and cause a potential app crash. ByteBrew is designed to make sure those issues do not exist for your game.
(3) Data Accuracy Tampering: Cached data from historical game session will get uploaded into the system the next time the user comes back online. This mean malicious users can tamper with your app's data, leading to potential issues with accurate reporting for you to operate from.
If you're receiving a 401 Error in your game code, re-confirm that you have correctly inputting all your game's information including: SDK Key, Game IDs, and Bundle ID.
If you track custom events in the same scene you initialize the ByteBrew SDK, then there is a chance your custom events wont get tracked as the SDK might not be finished initializing. To solve this, use the Initialization callback in the SDK to determine when the SDK has finished initialization before tracking custom events.
If you call for remote configs within the same scene you initialize the ByteBrew SDK, then there is a chance your remote configs wont get loaded as the SDK might not be finished initializing. To solve this, use the Initialization callback in the SDK to determine when the SDK has finished initialization before calling remote configs.
ByteBrew supports Android 5.1 and above & iOS version 9.0 and above.
No, you can only use one push notification service or provider to send notifications at one time. However, if you are only using ByteBrew for our other services, then you can use another platform's push notifications SDK while still using ByteBrew SDK without any issues.
No, Push Notifications has it's own internal callback, so no other callback is necessary.
API Level 22 (Android 5.1)
A/B Tests deliver configs using your Remote Configs integration. Remote Configs delivered in milliseconds to your players after the ByteBrew SDK is initialized.
No, all events that can be sent to ByteBrew are only from our SDK.
Yes, whether tracking in-app purchases or using Custom Events that send revenue parameters, the revenue you send should be in USD.